- Fragment
- SlidingNavigationDrawer
----------------------------
1. Fragment:
2. SlidingNavigationDrawer:
- Navigation Drawer là một bảng điều hướng xuất hiện khi bạn vuốt trên màn hình từ cạnh trái sang cạnh phải hay từ cạnh phải sang trái. Xem hình demo bên dưới:
Ví dụ 1: Sử dụng DrawLayout làm ví dụ như hình dưới:
- Khi dùng tay vuốt từ cạnh trái sang cạnh phải (hoặc ngược lại) thì hiện ra layout màu xanh như hình trên.
- Đầu tiên tạo dự án với android version 4 trở lên (tức API14 trở lên).
- Mã XML tệp tin activity_main.xml:
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<!-- View bên trái, ở đây demo đơn giải là một textview -->
<TextView
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="end"
android:background="#00FF00"/>
</android.support.v4.widget.DrawerLayout>
- Lưu ý: phần thư viện android-support-v4.jar nằm trong thư mục libs trong dự án. Nếu thiếu thư viện này thì add thêm vào.
- Chú ý tới thuộc tính android:layout_gravity=”start” và android:layout_gravity=”end” nếu bạn đặt là start thì Navigation Drawer sẽ được gọi từ trái qua phải còn nếu là end thì Navigation Drawer sẽ đươc gọi từ bên phải qua trái.
- Thuộc tính layout_width là một số theo dp, số này không lớn hơn 320dp để người dùng luôn thấy một phần của view chính khi Drawer view hiện ra.
- Phần code java ta chưa viết gì cả, kết quả sẽ như hình trên.
Link download mã nguồn:
https://drive.google.com/file/d/0B8tAQ0_sJKCSUURfR0o3ZURYQkU/view?usp=sharing
Ví dụ 2: Viết Slide menu như hình dưới đây có sử dụng listview:
Mã tệp tin activity.xml:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- View chính chứa nội dung -->
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<!-- View bên trái, ở đây demo đơn giải là một textview -->
<ListView
android:id="@+id/listview_Menu"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#00FF00"
android:choiceMode="singleChoice"
android:divider="@android:color/transparent"
android:dividerHeight="0dp">
</ListView>
</android.support.v4.widget.DrawerLayout>
package com.slidingmenu;
importandroid.app.Activity;
import android.os.Bundle;
import android.view.Menu;
importandroid.view.MenuItem;
importandroid.widget.ArrayAdapter;
importandroid.widget.ListView;
public class MainActivity extends Activity {
String[] menu;
ListView listviewMenu;
ArrayAdapter<String> adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
menu = new String[] {"Home","Android","Windows Phone","Linux"};
listviewMenu = (ListView) findViewById(R.id.listview_Menu);
adapter = newArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, menu);
listviewMenu.setAdapter(adapter);
listviewMenu.setSelector(android.R.color.holo_green_light);
}
//...
}
https://drive.google.com/file/d/0B8tAQ0_sJKCSM2F3MG1qMkhaSkk/view?usp=sharing
Ví dụ 3: Viết slide menu như hình dưới đây sử dụng listview và xử lý chọn listview (bài này phát triển tiếp của ví dụ 2)
Cấu trúc dự án:
Mã nguỗn layout XML:
- Tệp tin activity_main.xml:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- View chính chứa nội dung -->
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<!-- View bên trái, ở đây demo đơn giải là một textview -->
<ListView
android:id="@+id/listview_Menu"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#00FF00"
android:choiceMode="singleChoice"
android:divider="@android:color/transparent"
android:dividerHeight="0dp">
</ListView>
</android.support.v4.widget.DrawerLayout>
- Tệp tin layout_menu_detail_fragment.xml:
<?xml version="1.0"encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#69F0AE"
android:gravity="center">
<!-- TextView để hiển thị mục listview được chọn -->
<TextView
android:id="@+id/textview_detail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="TextView"/>
</LinearLayout>
Mã nguồn Java:
- Tệp tin DetailFragment.java:
package com.slidingmenu;
importandroid.app.Fragment;
import android.os.Bundle;
importandroid.view.LayoutInflater;
import android.view.View;
importandroid.view.ViewGroup;
importandroid.widget.TextView;
public class DetailFragment extends Fragment {
TextView textshow;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.layout_menu_detail_fragment, container, false);
String TextMenuSelect = getArguments().getString("MenuSelect");
textshow = (TextView) v.findViewById(R.id.textview_detail);
textshow.setText(TextMenuSelect);
return v;
}
}
- Tệp tin MainActivity.java:
package com.slidingmenu;
importandroid.app.Activity;
importandroid.app.FragmentManager;
import android.os.Bundle;
importandroid.support.v4.widget.DrawerLayout;
import android.view.Menu;
importandroid.view.MenuItem;
import android.view.View;
importandroid.widget.ArrayAdapter;
importandroid.widget.AdapterView;
importandroid.widget.AdapterView.OnItemClickListener;
import android.widget.ListView;
public class MainActivity extends Activity {
String[] menu;
ListView listviewMenu;
ArrayAdapter<String> adapter;
DrawerLayout drawerlayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
menu = new String[] {"Home","Android","Windows Phone","Linux"};
listviewMenu = (ListView) findViewById(R.id.listview_Menu);
drawerlayout = (DrawerLayout) findViewById(R.id.drawer_layout);
adapter = newArrayAdapter<String>(this, android.R.layout.simple_list_item_1, menu);
listviewMenu.setAdapter(adapter);
listviewMenu.setSelector(android.R.color.holo_green_light);
listviewMenu.setOnItemClickListener(newOnItemClickListener() {
@Override
public voidonItemClick(AdapterView<?> parent, View view,
int position, long id) {
drawerlayout.closeDrawers();
//Truyền dữ liệu qua FragmentDetail
Bundle bundle = new Bundle();
bundle.putString("MenuSelect",
parent.getItemAtPosition(position).toString());
parent.getItemAtPosition(position).toString());
FragmentManager FM = getFragmentManager();
DetailFragment detailfragment = new DetailFragment();
detailfragment.setArguments(bundle);//truyền dữ liệu
FM.beginTransaction().replace(R.id.content_frame,
detailfragment).commit();
}
});
}
//. . .
}
https://drive.google.com/file/d/0B8tAQ0_sJKCSdnNWeFFDcWRoYzA/view?usp=sharing
Ví dụ 4: Viết slide menu như hình bên dưới
Download icon hinh ảnh sử dụng trong ví dụ này:
https://drive.google.com/file/d/0B8tAQ0_sJKCSWFViSjZ0N0Q3Vzg/view?usp=sharing
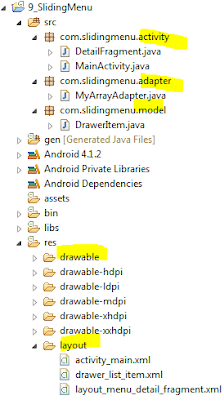
Cấu trúc dự án:
Mã layout XML:
+ Tệp tin activity_main.xml:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- View chính chứa nội dung -->
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<!-- View bên trái, ở đây demo đơn giải là một textview -->
<ListView
android:id="@+id/listview_Menu"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#303030"
android:choiceMode="singleChoice"
android:listSelector="#992416"
android:dividerHeight="1dp">
</ListView>
</android.support.v4.widget.DrawerLayout>
+ Tệp tin drawer_list_item.xml:
<?xml version="1.0"encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="48dp">
<ImageView
android:id="@+id/icon"
android:layout_width="25dp"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_marginLeft="12dp"
android:layout_marginRight="12dp"
android:contentDescription="Iion"
android:src="@drawable/ic_home"
android:layout_centerVertical="true"/>
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_toRightOf="@id/icon"
android:gravity="center_vertical"
android:paddingRight="40dp"
android:textColor="#FFF"/>
</RelativeLayout>
+ Tệp tin layout_menu_detail_fragment.xml:
<?xml version="1.0"encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#69F0AE"
android:gravity="center">
<!-- TextView để hiển thị mục listview được chọn -->
<TextView
android:id="@+id/textview_detail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="TextView"/>
</LinearLayout>
Mã Java:
+ Tệp tin DrawerItem.java:
packagecom.slidingmenu.model;
public class DrawerItem {
private String title;
private int icon;
public DrawerItem(){}
public DrawerItem(String title, int icon){
this.title = title;
this.icon = icon;
}
public String getTitle(){
return this.title;
}
public int getIcon(){
return this.icon;
}
public void setTitle(String title){
this.title = title;
}
public void setIcon(int icon){
this.icon = icon;
}
}
+ Tệp tin MyArrayAdapter.java:
packagecom.slidingmenu.adapter;
import java.util.List;
importcom.slidingmenu.activity.R;
importcom.slidingmenu.model.DrawerItem;
importandroid.content.Context;
import android.util.Log;
importandroid.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
importandroid.widget.ArrayAdapter;
importandroid.widget.ImageView;
importandroid.widget.TextView;
public class MyArrayAdapter extendsArrayAdapter<DrawerItem> {
public MyArrayAdapter(Context context, int textViewResourceId, List<DrawerItem> objects) {
super(context, textViewResourceId, objects);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
DrawerItem drawitem = getItem(position);
if (convertView == null) {
convertView = LayoutInflater.from(getContext()).inflate(R.layout.drawer_list_item, parent, false);
}
ImageView imgIcon = (ImageView) convertView.findViewById(R.id.icon);
TextView txtTitle = (TextView) convertView.findViewById(R.id.title);
Log.i("hehe", drawitem.getTitle() + ",Hinh:" + drawitem.getIcon());
imgIcon.setImageResource(drawitem.getIcon());
txtTitle.setText(drawitem.getTitle());
return convertView;
}
}
+ Tệp tin DetailFragment.java:
packagecom.slidingmenu.activity;
importcom.slidingmenu.activity.R;
importandroid.app.Fragment;
import android.os.Bundle;
importandroid.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
importandroid.widget.TextView;
public class DetailFragment extends Fragment {
TextView textshow;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.layout_menu_detail_fragment, container, false);
String TextMenuSelect = getArguments().getString("MenuSelect");
textshow = (TextView) v.findViewById(R.id.textview_detail);
textshow.setText(TextMenuSelect);
return v;
}
}
+ Tệp tin MainActivity.java:
packagecom.slidingmenu.activity;
import java.util.ArrayList;
importcom.slidingmenu.activity.R;
importcom.slidingmenu.adapter.MyArrayAdapter;
importcom.slidingmenu.model.DrawerItem;
importandroid.app.Activity;
importandroid.app.FragmentManager;
importandroid.content.res.TypedArray;
import android.os.Bundle;
importandroid.support.v4.widget.DrawerLayout;
import android.util.Log;
import android.view.Menu;
importandroid.view.MenuItem;
import android.view.View;
importandroid.widget.AdapterView;
importandroid.widget.AdapterView.OnItemClickListener;
importandroid.widget.ListView;
public class MainActivity extends Activity {
private String[] mMenuTitles;
private TypedArray mMenuIcons;
ListView listviewMenu;
MyArrayAdapter adapter;
DrawerLayout drawerlayout;
ArrayList<DrawerItem> dataDrawerItems;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listviewMenu = (ListView) findViewById(R.id.listview_Menu);
drawerlayout = (DrawerLayout) findViewById(R.id.drawer_layout);
//
mMenuTitles = getResources().getStringArray(R.array.drawer_items_title);
mMenuIcons = getResources().obtainTypedArray(R.array.drawer_items_icons);
Log.i("hehe-activity", mMenuTitles[0] + ",Hinh:" + mMenuIcons.getResourceId(0, -1));
Log.i("hehe-activity", mMenuTitles[0] + ",Hinh:" + mMenuIcons.getResourceId(0, -1));
//data menu items
dataDrawerItems = newArrayList<DrawerItem>();
//Home
dataDrawerItems.add(new DrawerItem(mMenuTitles[0], mMenuIcons.getResourceId(0, -1)));
// Find People
dataDrawerItems.add(new DrawerItem(mMenuTitles[1], mMenuIcons.getResourceId(1, -1)));
// Photos
dataDrawerItems.add(new DrawerItem(mMenuTitles[2], mMenuIcons.getResourceId(2, -1)));
// Communities
dataDrawerItems.add(new DrawerItem(mMenuTitles[3], mMenuIcons.getResourceId(3, -1)));
// Pages
dataDrawerItems.add(new DrawerItem(mMenuTitles[4], mMenuIcons.getResourceId(4, -1)));
// What's hot
dataDrawerItems.add(new DrawerItem(mMenuTitles[5], mMenuIcons.getResourceId(5, -1)));
mMenuIcons.recycle();
//
adapter = new MyArrayAdapter(this, android.R.layout.simple_list_item_1, dataDrawerItems);
listviewMenu.setAdapter(adapter);
//listviewMenu.setSelector(color.holo_red_dark);
listviewMenu.setOnItemClickListener(newOnItemClickListener() {
@Override
public voidonItemClick(AdapterView<?> parent, View view, int position, long id) {
drawerlayout.closeDrawers();
//Truy�n menu ch�n qua FragmentDetail
Bundle bundle = new Bundle();
DrawerItem listViewSelect = (DrawerItem) parent.getItemAtPosition(position);
bundle.putString("MenuSelect", listViewSelect.getTitle());
FragmentManager FM = getFragmentManager();
DetailFragment detailfragment = new DetailFragment();
detailfragment.setArguments(bundle);
FM.beginTransaction().replace(R.id.content_frame, detailfragment).commit();
}
});
}
//.. .
}
Tệp tin string.xml:
<?xml version="1.0"encoding="utf-8"?>
<resources>
<string name="app_name">9_SlidingMenu</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
<!-- Nav Drawer Menu Items -->
<string-array name="drawer_items_title">
<item >Home</item>
<item >Find People</item>
<item >Photos</item>
<item >Communities</item>
<item >Pages</item>
<item >What\'s Hot</item>
</string-array>
<!-- Nav Drawer List Item Icons -->
<!-- Keep them in order as the titles are in -->
<array name="drawer_items_icons">
<item>@drawable/ic_home</item>
<item>@drawable/ic_people</item>
<item>@drawable/ic_photos</item>
<item>@drawable/ic_communities</item>
<item>@drawable/ic_pages</item>
<item>@drawable/ic_whats_hot</item>
</array>
</resources>
Download mã nguồn:
https://drive.google.com/file/d/0B8tAQ0_sJKCSWkJUTktUaVJYWG8/view?usp=sharing
Bài tập:
1.
2.








hay
Trả lờiXóa